노션의 구조: 3단 구성 - 워크스페이스, 페이지, 블록
기본적으로 노션은 워크스페이스 - 페이지 - 블록 3단으로 구성되어 있습니다. 각각의 요소를 이해하면 노션이 어떻게 작동하는지 쉽게 파악할 수 있죠. 워크스페이스가 한 권의 책이라면, 페이지는 말 그대로 책의 수많은 페이지들 중 한 장의 페이지라고 볼 수 있습니다. 그리고 블록은 말하자면 그 페이지를 구성하는 문단 하나하나를 의미합니다. 이번 포스팅에서는 워크스페이스, 페이지, 블록의 개념을 각각 상세하게 살펴보고 어떻게 활용하면 좋은지 알아볼 것입니다.
워크스페이스(Workspace), 페이지(page), 그리고 블록(block)의 개념과 각각의 차이점
워크스페이스 - 노션의 최상위 작업 공간 (팀 스페이스)
워크스페이스는 1명 이상의 개인이나 팀이 공동으로 사용하는 작업 공간입니다. 우리는 같이 작업공간을 공유할 멤버들을 초대할 수 있고, 그 작업공간을 공유하는 멤버들이 만들어낸 모든 작업의 결과물들은 그 워크스페이스 안에 속하게 됩니다.
워크스페이스(Workspace)는 노션을 이루고 있는 3가지 요소, 워크스페이스 - 페이지 - 블록 중 가장 상위 개념입니다. 블록이 모여 페이지를 구성하고, 페이지들이 모여 워크스페이스를 구성합니다. 노션을 시작하면 기본적으로 하나의 워크스페이스가 주어집니다. 그 안에서 페이지를 만들고 내용을 채워 넣으며 사용하면 되는데요. 필요에 따라 워크스페이스를 추가로 생성하거나 삭제할 수도 있습니다.
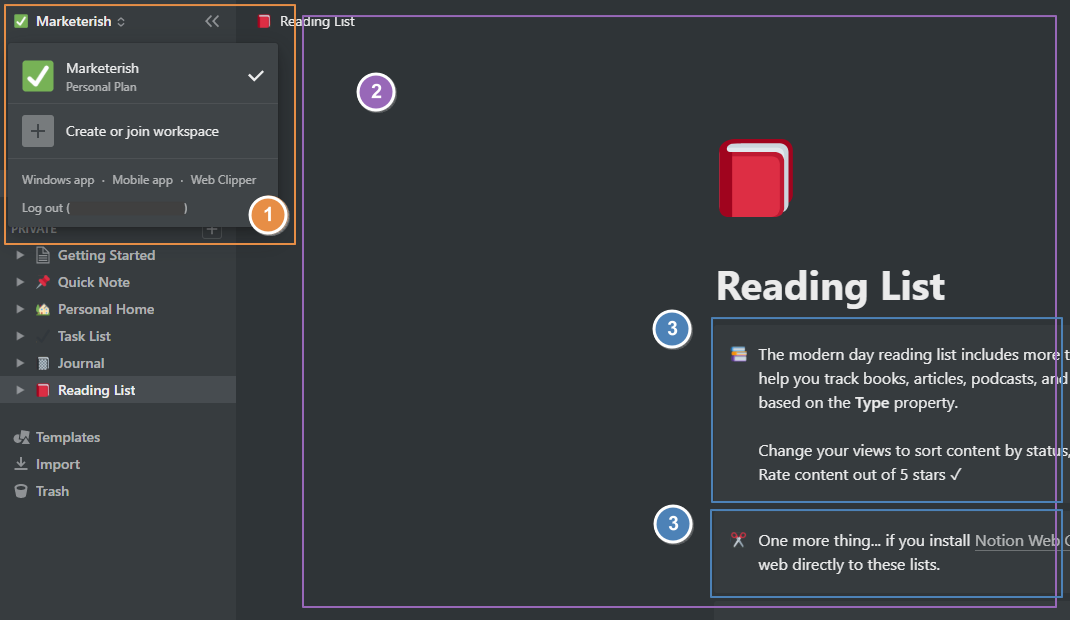
아래 그림에서 왼쪽 사이드바에 있는 1번 부분이 사용할 워크스페이스를 선택하는 부분입니다. 기본적으로 생성되어 있는 워크스페이스 외에도 Create or join workspace 버튼을 통해, 새로운 워크스페이스를 생성(create)하거나 다른 워크스페이스에 참여(join)할 수 있음을 알 수 있습니다.

페이지 - 워크스페이스를 구성하는 단위이자 사용자가 원하는 내용을 작성하는 곳
페이지는 일종의 빈 캔버스입니다. 워크스페이스에 페이지를 추가해서 간단한 텍스트 메모를 남길 수도 있고, 빈 페이지에 사진들을 모아놓은 갤러리를 만들 수도 있습니다. 혹은 페이지 안에 여러 서브 페이지를 생성해서, 내용에 따라 서로 다른 서브 페이지에 나눠서 담을 수도 있습니다. 이렇게 페이지는 우리가 원하는 내용을 담는 기본 틀로서, 노션을 사용하면서 가장 많이 쓰게 되는 요소 중 하나입니다.
위에서 본 그림에서 2번은 워크스페이스에 포함된 수많은 페이지 중 현재 열어놓고 작업 중인 페이지가 표시되는 공간입니다. 해당 워크스페이스에서 만들어진 모든 페이지는 왼쪽 사이드바에 나열되어 있습니다. 페이지 안에서 추가로 만들어진 하위 페이지(subpages)들도 사이드바에서 > 모양을 눌러보면 숨겨져 있는 것을 확인할 수 있습니다.
페이지에 추가하는 모든 요소들은 하나하나가 블록인데, 위 그림에서 3번으로 표시된 한 단락들이 모두 다음에 알아볼 블록(Block)입니다.
블록 - 노션에서 입력하는 모든 것은 블록이다
마지막으로 블록(block)이란 페이지(page)에 포함된 모든 콘텐츠 하나하나(one piece of content)를 의미합니다. 페이지가 하나의 완성된 퍼즐이라면, 블록은 퍼즐 조각입니다. 블록(퍼즐 조각)이 모여 하나의 페이지(퍼즐)를 완성해 나가는 것이죠.
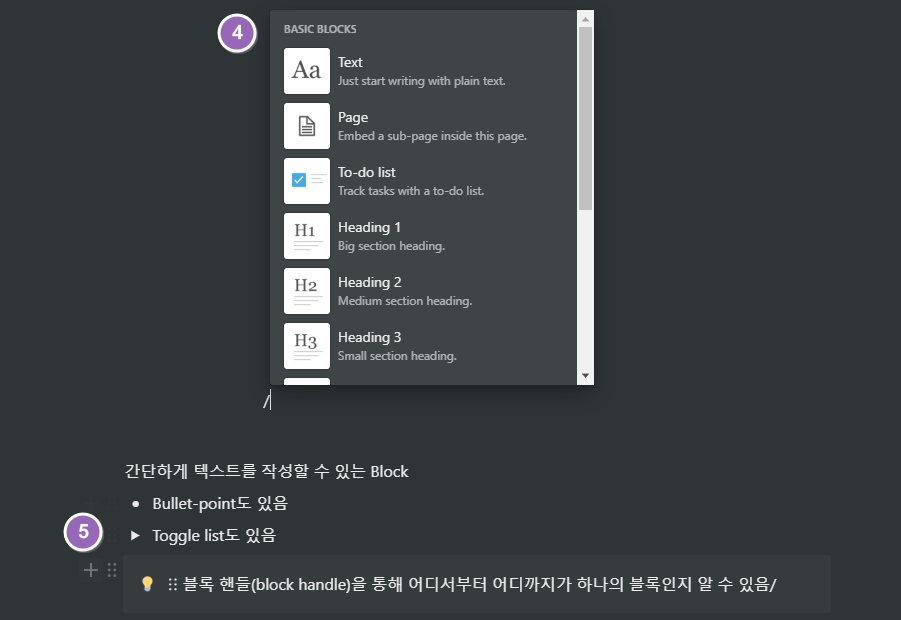
블록은 여러 종류가 있는데, 대표적으로 일반 텍스트, 이미지, 동영상, 체크박스, 코드블록 등이 있습니다. 페이지에서 슬래시(/)를 입력하면 아래 그림 4번 같이 사용할 수 있는 다양한 블록 리스트를 확인할 수 있습니다. 참고로 노션이 제공하는 대부분의 주요 블록들은 단축키를 제공하고 있는데요. 매번 슬래시를 입력해서 사용할 블록을 찾는 것보다 훨씬 빠르게 작업할 수 있으니 꼭 기억해 두면 좋습니다.
노션 생산성 500% 올려주는 필수 단축키 TOP10 모음 보러 가기 >

그림의 5번 부분에 나타나는 점 6개 (⋮⋮) 표시가 바로 블록 핸들(block handle)입니다. 블록 핸들을 통해서 각각의 블록을 제어할 수 있는 동시에, 어디서부터 어디까지가 한 블록에 포함되는지도 알 수 있습니다. 블록 핸들을 통해서 블록을 이동하고, 삭제할 수 있고, 또는 한 블록을 다른 타입의 블록으로 변경할 수도 있습니다.
예를 들면, 일반 텍스트 블록이 있다고 해보죠. 이때 블록 핸들을 이용하면 텍스트 블록을 To-Do list 블록(체크박스)으로 바로 바꾸거나, 아무리 긴 내용을 담고 있어도 한 번에 모든 내용을 삭제할 수도 있습니다.
초창기에는 1,000개의 블록까지만 무료 사용이 가능했습니다. 그 이후부터는 유료 플랜으로 전환해야 추가로 이용이 가능했죠. 즉, 블록을 요금 책정의 단위로 사용했던 것입니다. 하지만 이제는 무료 이용자도 블록을 무제한으로 사용할 수 있게 되었습니다. 참고로 텍스트를 계속 입력한다고 해도, 엔터를 한 번 누르면 전후 단락은 서로 다른 블록이 됩니다(이러한 이유로 과거에 1,000개의 블록은 순식간에 소진되었었죠). 블록은 생소한 개념이지만, 노션을 실행시키고 잠깐만 사용해 보면 어떤 개념인지 쉽게 이해할 수 있습니다.
노션 요금제 및 무료 업그레이드 방법 더 자세히 알아보기 >
위와 같은 노션의 구조를 대충 파악하고 나면 바로 노션을 실행시켜 여러 가지 형태의 블록을 만들고 내용을 작성해 보길 추천드립니다. 블록이 모여 페이지가 되고, 페이지가 모여 워크스페이스를 구성한다는 개념을 이해했다면, 바로 뛰어들어 디테일한 노션의 기능들을 하나씩 사용해 보세요 그리고 나면 전반적인 노션 컨셉과 활용 방향에 대해 감이 잡히고 더 어려운 내용들도 훨씬 이해가 쉬워질 것입니다.
'Tech | Product > Notion' 카테고리의 다른 글
| 노션 데이터베이스(표, 캘린더, 리스트 등) 배경색 바꾸는 방법 (0) | 2023.03.21 |
|---|---|
| 노션 워크스페이스 얼마나 많이 만들고 어떻게 활용할까 (0) | 2023.03.18 |
| [Notion] 노션 가격 및 요금제 완전 정복 최신 버전 (무료 업그레이드 방법 포함) (0) | 2023.03.11 |
| 노션 단축키 TOP 10 모음 - 키보드만 있어도 쉽게 사용할 수 있는 Notion (0) | 2023.03.06 |